For
this, You can create a custom Adobe CQ data feed component that
retrieves external data and displays the data within a CQ web page.
For example, a CQ component can retrieve data from an Instagram feed
to let your users view current forum data. Likewise, a CQ component
can retrieve data from a social site like Twitter to keep your users
updated with the latest social data.
Here we are creating a custom component that can show the Instagram
feed data :
Once
added to the CQ sidekick, a CQ author can drag and drop it onto a CQ
page during design time. You create a Twitter feed component by
integrating the Twitter API into Adobe CQ (shown in this development
article).
- Create an Adobe CQ application folder structure.
- Create a template on which the render component is based.
- Create a render component that displays the CQ sidekick.
- Get the Instagram widget code to use in your AEM application.
- Create a site that contains a page that displays Instagram data.
Here
is the dialog for the custom Instagram feed component.
 |
| Dialog for Instagram feed component in cq5 |
After
adding a dialog , we need to define the jsp file for it. And in that
we can use a script as follows to generate the feed. This feed can be generated by using the userid and accessToken provide by the user.
Here is the script, (this will fetch the data by using the instafeed.min.js which is shared by the instagram itself)
Here is the script, (this will fetch the data by using the instafeed.min.js which is shared by the instagram itself)
<script
type="text/javascript">
var
userFeed = new Instafeed({
get:
'user',
userId:
'xxxxxxxx',
accessToken:
'xxxxxxxxx.xxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
});
userFeed.run();
</script>
By
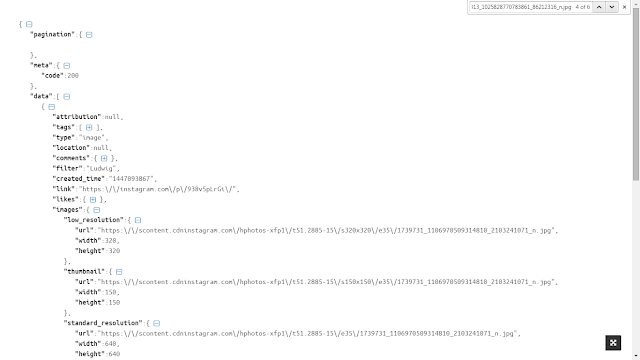
this we can get output as a JSON file as follows,
 |
| JSON file for instagram feed |
So
finally, we can loop the data as per the requirement. Once you got
the JSON file means you are succeeded in getting the feed data, so
play with it.
No comments:
Post a Comment